Most people agree that the most important part of any piece of networking equipment is the LEDs. Here I have mapped out how to configure them on the “GLiNet GL-MT300N-V2 Mango Mini Smart Router”.
(This post assumes you have configured your Mango per my previous post.)
There are four LEDs listed in the router’s user interface:
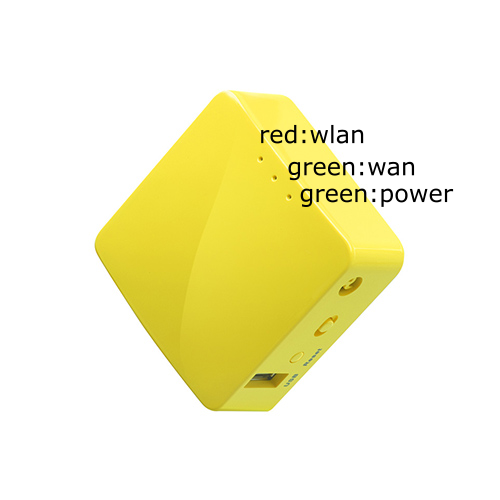
- green:power (Top, closest to USB port)
- green:wan (Middle)
- red:wlan (Bottom)
- mt76-phy0 (No idea!)
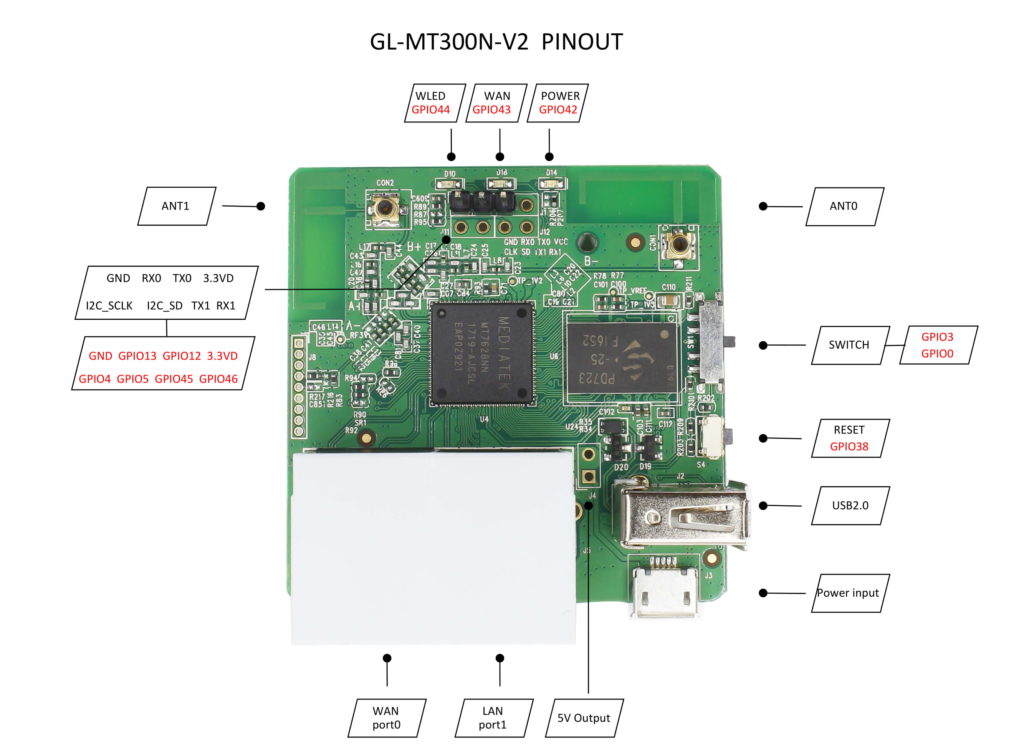
For reference here are the LEDs in question and how they are referred to in the interface:

They are all white LEDs. I have no idea why they are labeled as “red” and “green”.
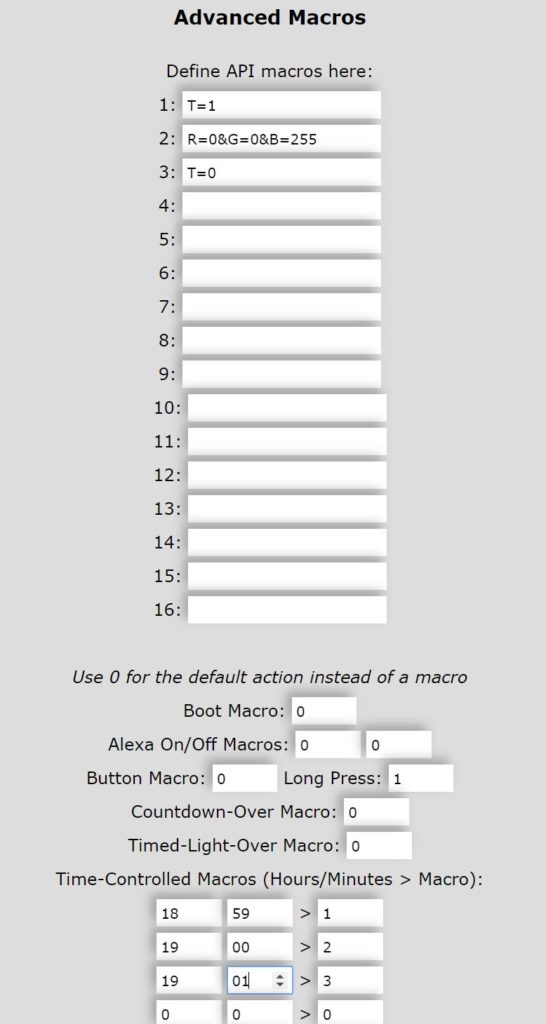
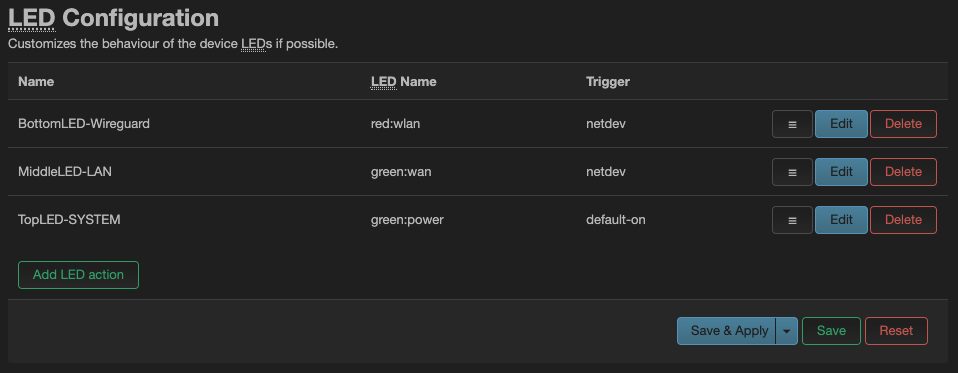
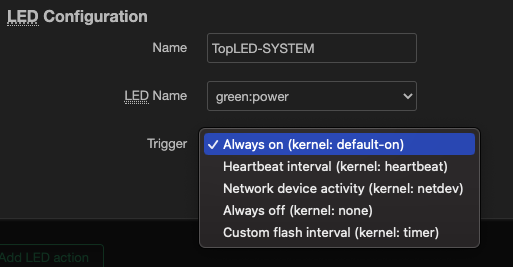
To configure the LEDs, log into the web interface and go to System -> LED Configuration. It will look something like this:

Each row has a “Name”, which you set to whatever you want, the LED name you want to configure (see above), and the “Trigger”:

So your options are (not in order):
- Always on: If the system is booted, it’s on! So it’s a status light for the OS.
- Always off: If the system is booted, it’s still off! For those that hate fun and whimsy
- Heartbeat interval: the LED pulses while the system is booted
- Custom flash interval: It gives you set the time it’s on and off (in milliseconds, so if you want 1 second put in “1000”)
- Network Device Activity: This is the interesting one.

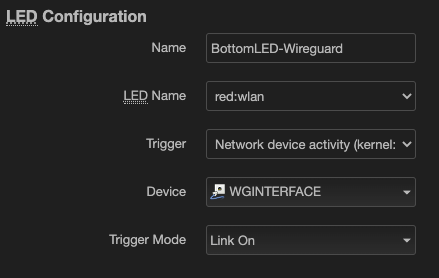
So you can choose which “Device” (interface) you want to use, and the trigger is “Link On” (meaning the interface is online) or transmit/receive (so it flashes as traffic passes through the interface.) In this example it’s “solid on” when the WireGuard interface is up. I have another LED that flashes on activity across the LAN port.
If for some reason you wanted to turn them on via the CLI:
echo 255 > /sys/class/leds/green:power/brightness
echo 255 > /sys/class/leds/green:wan/brightness
echo 255 > /sys/class/leds/red:wlan/brightness
echo 255 > /sys/class/leds/mt76-phy0/brightnessAnd to turn them off:
echo 0 > /sys/class/leds/green:power/brightness
echo 0 > /sys/class/leds/green:wan/brightness
echo 0 > /sys/class/leds/red:wlan/brightness
echo 0 > /sys/class/leds/mt76-phy0/brightness